WORDPRESSの子テーマとかも面倒だし、テーマの編集もしたくないし、プラグインでOKなはずなのに、プラグインで作成されたコードをテーマのphpファイルに貼るとか、テーマの編集と同じじゃんと嘆いている人が楽に動作させる為の記事です。
WORDPRESSにタグマネージャーのコードを実装しよう
・どストレートな方法だとテーマのアップデートで消えちゃうかもよ
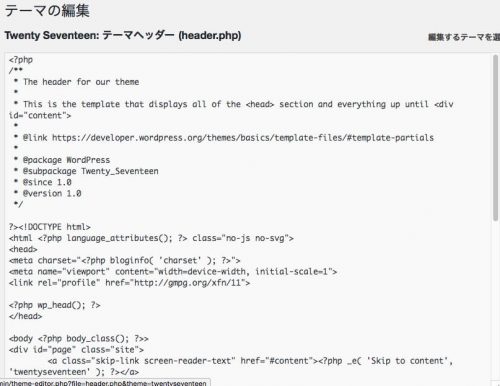
管理 > Google タグマネージャのインストールでコードをコピーして、ウェブサイトのすべてのページに貼り付けとありますので、WORDPRESSの場合は、テーマの編集からheader.phpを開いて、所定の場所にコードを挿入します。

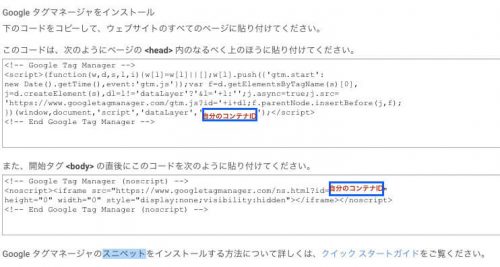
Googleタグマネージャーをインストールの画面では、”このコードは、次のようにページのhead内のなるべく上のほうに貼り付けてください。また、開始タグbody の直後にこのコードを次のように貼り付けてください。”と書いてあります。

Macなら⌘F、WindowsならCtrl Fで head body とそれぞれ文字を検索すると、貼り付ける部分を早く探せますね。
でもテーマのバージョンが上がる度にこれやるの?って話で、WORDPRESSの子テーマの話になるのですが、今回は子テーマとかの話は割愛します。
そんなことも面倒でとにかく1回貼ってずーっと動作するようにしたいという人は読み続けて下さい。
使用テーマに解析コードの挿入欄があるけどheader部にしか挿入できない場合はプラグインを使う
最近はテーマのビジュアル設定や詳細設定、解析コードの挿入など、独自の管理メニューが豊富なWORDPRESSテーマがあります。
でも自分の使用しているWORDPRESSテーマでは解析コードはHead部にしか挿入されないため、現在のGoogleタグマネージャーの仕様のようにbody開始直後に挿入することができません。
それを解決するのがプラグインのはずなのですが。。。。
タグマネージャーのプラグインは結局Header.phpを編集するから意味ない
プラグインの新規追加からTagManagerで検索するとドンズバで出てきますが、これがイマイチなんです。以前のhead部だけの時だったら良かったんでしょうが、bodyにもコード追加となったことにより、結局、WORDPRESSのheader.phpに一行コピペする感じなんです。数種類のプラグインを試しましたが、どれもこれもそんな感じ。。。。
WORDPRESSのサイトでGoogle TagManagerを使えるようにするのに1番手軽な方法はこれだ
子テーマも関係ないし、header.phpにもコードを直で貼らないで、headとbodyにコードを貼る方法
やっぱりプラグインです。
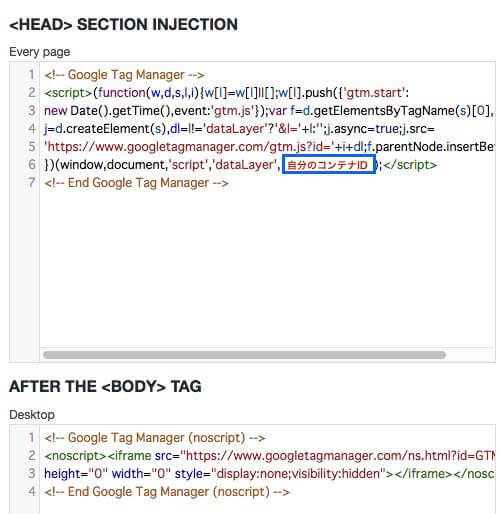
Head, Footer and Post Injectionsというプラグインを追加して有効化すると設定の欄にHeader and Footerという項目が増えます。そこを選択してheadとbodyの欄にそれぞれのスペニットコードを貼ります。

これが1番楽な方法なんじゃないかなー

問題なく動作しています。
※ このブログは從來のトラッキングコードを貼ってアナリティクスで集計しており、今回の記事は別のサイトで行った記事を元に書いています。