AdobeCreative Cloud(アドビクリエイティブクラウド)通称アドビCCは年払いや月払いができるサブスクリプション方式のサービスです。このサービスではPhotoshop、Illustratorをはじめとするデザインツールを常に最新版で使用することができます。今回はこのサービスの試用期間となる7日間で「年賀状の宛名印刷」終わらせてしまおうという記事の全3回の2回目です。
前回の初回はAdobeCCの導入手順を説明しましたが、2回目の今回はInDesign(インデザイン)で年賀状の宛名フォームをつくってみました。体験版は7日間の試用できます。この期間に印刷用のPDFデータまで完成させましょう。

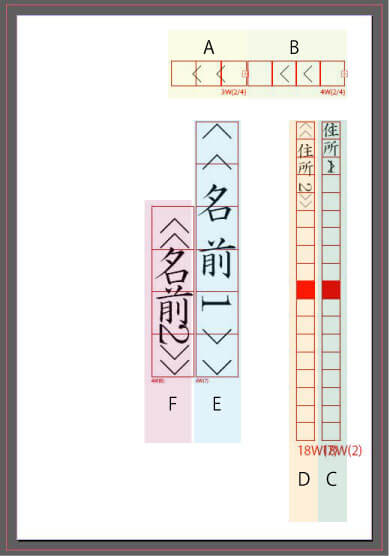
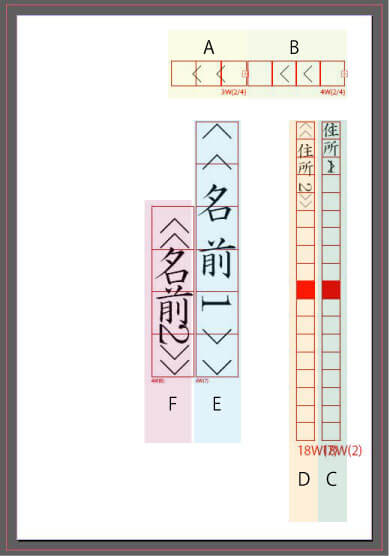
こんな感じでテキストが入るフォームをつくります。
InDesignでテキストフォームをつくろう
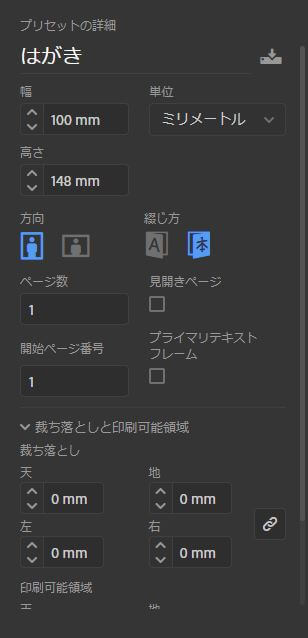
- 新規作成ドキュメント
- サイズ100mm×148mm
- 方向タテ
- 見開きではないのでチェックは外す
- ページ数は1で綴じ方はどっちでもいい(見開きじゃないから)
- 裁ち落としはすべてゼロ
- マージン段組みを選択


マージン・段組みをクリックします。クリックするとマージンのダイアログが出てくるので、数値はすべてゼロにします。

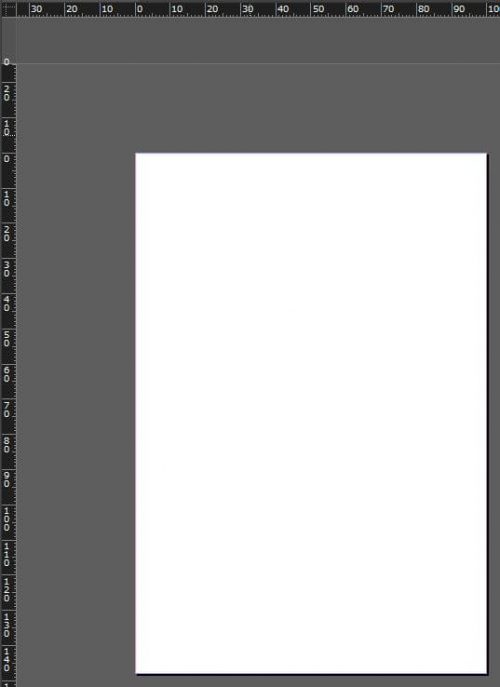
この数値で作成すると以下のようになります。

サイズ100mm×148mmのアートボードが作成されました。このアートボード上にテキストフォームを作成していきます。
テキストを打ち込むマス(グリッド)を作成し文字ツールでテキストを打ってみよう

↑左側が横組みグリッドツール。右側が縦組みグッリドツールです。

↑今回は上記のようにテキストフォームをA~Fと分けました。
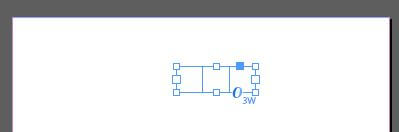
まずAの郵便番号3ケタの部分をつくります。

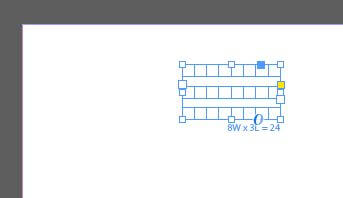
横組みグリッドツールを選択してアートボード上をクリックするとこんな状態になります。

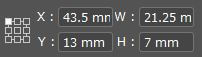
プロパティのフレームグリッド 変形の数値を動かして位置を調整します。
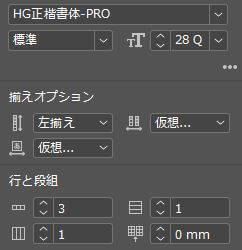
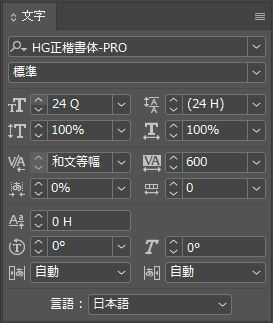
グリッド書式属性からつかうフォントとフォントを入れるサイズを設定します。行と段組も調整します。郵便番号の3桁なので下記のように3と1にします。

※InDesignをインストールするとHG正楷書体-PROなどフォントを利用できます

このようになったでしょうか!
実際にここに文字を入力してバランス(文字の大きさや間隔)を調整します。

横組み文字ツールを選択(右下の角を押すと縦組みも選択できます)

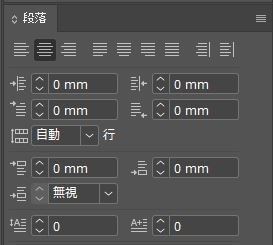
横組み文字ツールを選択しグリッドの中をクリックして文字を入力しました。文字パネルと段落パネルの設定はこんな感じです。


という具合にテキストフォームをつくっていくのですが、面倒ですよね。ボクがつくったもので良ければアップロードして置きます。
サンプルデータ
InDesignでつくった宛名フォーム https://goo.gl/YYpVnH
InDesignのレイヤーに入れる確認用の印字領域ファイル https://goo.gl/oYCx5p
サンプルのCSVファイル https://goo.gl/ViYF6p
次回はエクセルで作ったCSVデータをテキストフォームに流し込んでPDFファイルまで作成します。