2017年11月に「CDNのCloudFlare(クラウドフレア)でhttps(常時SSL)化しました」という記事を書きました。この時はChromeで見てもFirefoxで見てもアドレスバーの横に鍵マークが掛かっていたのに、最近見ると保護されていませんの文字に変わっていました。
画像のリンク先がhttpsとhttpの両方になっていた
解決するまでの流れです。
②Search Regexでhttpを探し、httpsへ一括で書き換え
③Chrome or Firefoxのコンソールでエラー箇所の確認
④ウィジェットは一括で書き換えできなかったのでhttpにsを付ける作業
⑤WORDPRESSの設定→一般からWordPress アドレス (URL)とサイトアドレス (URL)をhttpsに変更
⑥Search Regexの停止→削除
WORDPRESSのプラグイン「Search Regex」を新規追加

httpからのリンクを一括でhttpsに書き換えてくれるプラグインがある。Search Regexだ。便利なのは良いけど最終更新が2年前となっているので、使用後は停止して削除しました。
プラグインを追加後、有効化するとツールの項目に追加されます。

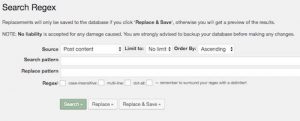
Search Regexの使い方
実際の操作画面と翻訳した画面です。
・Search pattern (ここにhttp)
・Replace pattern (そしてここをhttpsにする)
SearchしてReplace&Saveすると一括変化されます。
Chrome or Firefoxのコンソールでエラー箇所の確認
Firefoxで見てみると「混在コンテンツはブロックされていません: 安全ではありません」と表示されでいました。
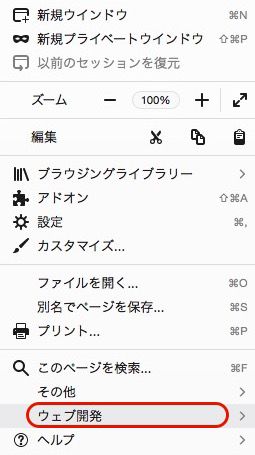
そこでブラウザの右上のメニューを開きます。
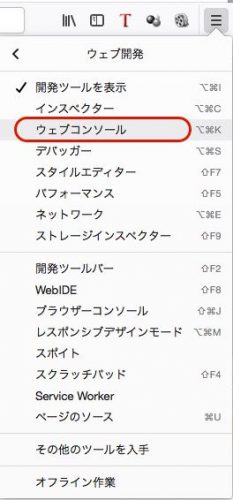
ウェブ開発→ウェブコンソール→コンソールにしてみると、見事に同じ画像でhttpのリンクとhttpsのリンクが混在していました。(画像なし)
chromeのコンソール
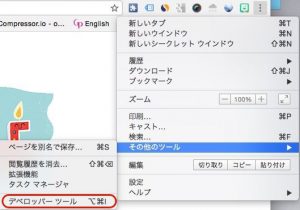
 Chromeのコンソールは、ブラウザの右上、GoogleChromeの設定より、その他のツールを選択します。
Chromeのコンソールは、ブラウザの右上、GoogleChromeの設定より、その他のツールを選択します。
ウィジェットは一括で書き換えできなかったのでhttpにsを付ける作業

ウィジェットはhttpsに一括で変更できないので、httpとなっていたリンクはhttpsに手打ちで変更しました。
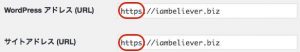
WORDPRESSの設定をhttpsに変更

WORDPRESSの設定→一般からWordPress アドレス (URL)とサイトアドレス (URL)をhttpsに変更する。
ブラウザで確認してみました。
混在コンテンツがなくなったことで両ブラウザ共に鍵がかかりました。
Search Regexの停止と削除
問題が解決したので、2年間更新されていないワードプレスのプラグインSearch Regexを削除して終わります。
以上で混在コンテンツで鍵がかからないは解決しました。