名刺1枚わたされて「これと同じに名刺つくってくれない」と超簡単に頼まれてしまい。特殊なフォントをつかっていたり、ロゴが複雑だったり、時間をかけてもお金をいただけない仕事だったときは、この方法を試してほしい。
スキャンデータをPhotoshopで調整
スキャンした名刺データをPhhotoshopで開きます。ひらいたらグレースケールにします

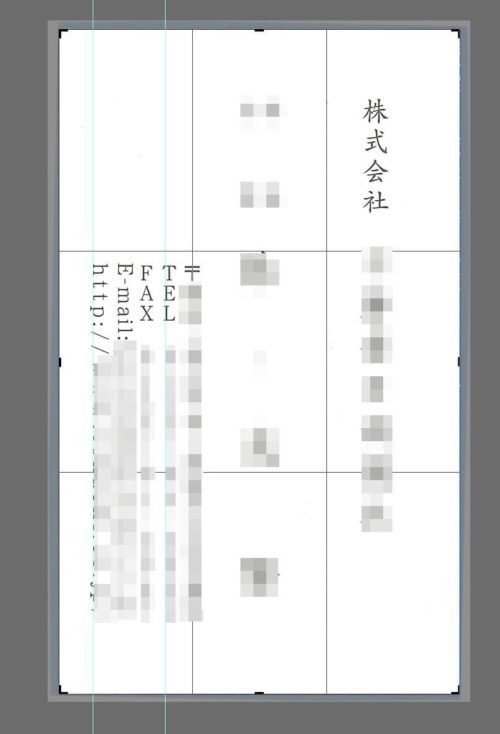
グレースケールにしてから、ガイドをひいて水平・垂直などを整えます

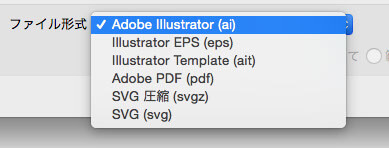
グレースケールであること。水平・垂直を調整済みであることを確認。画像をPNGで保存します。


グレースケールになったデータをIllustratorでひらく
Illustratorの画像トレースをつかいます。モードは3色変換です。スキャンデータをあらかじめグレースケールに変換することで、トレースの精度があがります。


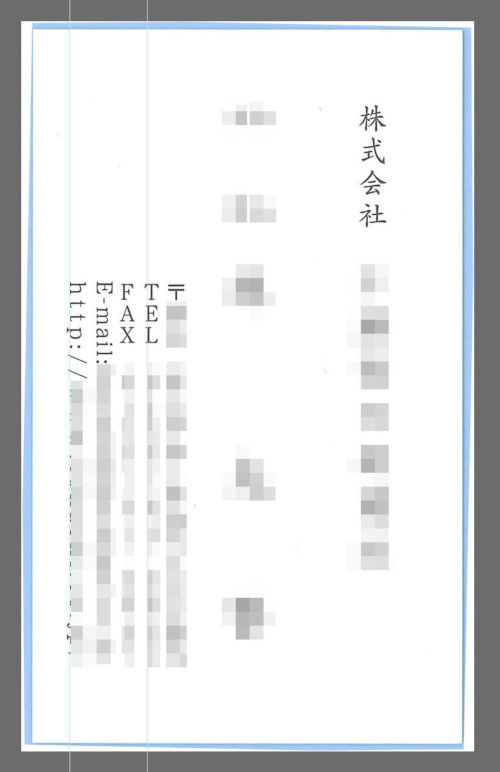
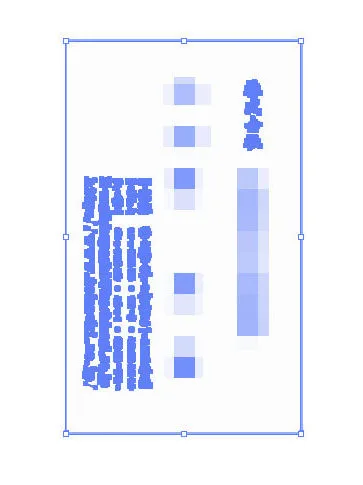
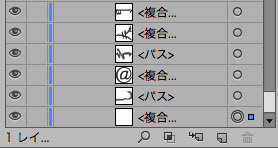
パスに変換したとき、うまく文字や図形の輪郭をとれているのか拡大して確認してください

高解像度できれいな名刺をスキャンすると、パスもきちんと輪郭通りにとれる傾向にあります
不要なパスデータを削除して整える
スキャンデータをトレースしたため、文字や画像以外のゴミやチリもパスとして変換されている可能性があります。


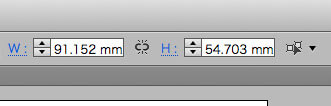
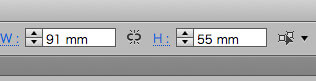
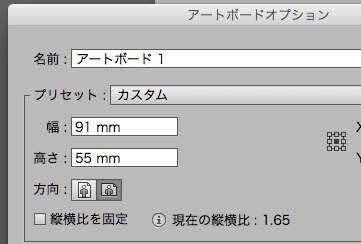
名刺サイズ縦型の場合は55mm×91mm 横型の場合は91mm×55mmとなりますので、オブジェクトのサイズをこのサイズに調整します。※※※今回は名刺の多面付けテンプレートに貼るために、縦型名刺を横に向けたため、画像の数値が横型になっています。※※※

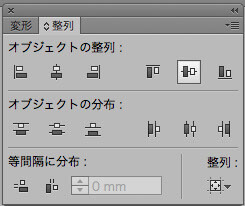
そんなに細かいことよりもぱっと見が同じならOKであれば、オブジェクトの基準が中心になっているのを確認して数値を調整します。

基準が中心にないと、端数を削った分ズレてしまいますので注意

オブジェクトは名刺サイズになりましたが、アートボードのサイズはスキャンしたデータサイズとなっています。




結構簡単だと思われていますが、一般的ではないフォントを使用していたり、文字の濃淡や太い細いなど、注文が多い人の名刺を引き受けると大変です。ゼロからつくっても「ここがちがう、あそこがちがう」となるのでゼロからつくるのは避けたいところです。