iPhoneで撮った写真をブログ用の写真サイズにリサイズします。でも、5枚10枚といちいちリサイズするのが面倒ですよね。今回は、この面倒な作業をPhotoshopで自動処理します。
Photoshopの機能でリサイズする
左側のフォルダは、リサイズした写真を入れるフォルダになりますので 「ブログの写真サイズ」 という名前にしました。右のフォルダには、iPhoneで撮った写真を入れます。

Photoshopのアクションを使います
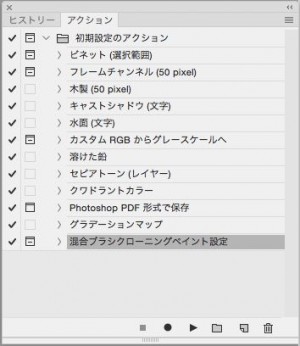
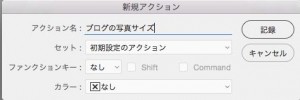
アクションが開いたら、下部のゴミ箱の左側の新規アクションをクリックします。

アクション名は適当な名前で結構です。今回はブログの写真サイズとしました。

アクション名を入れたら、起動をクリックします。
アクションの記録が開始されています。(Excelのマクロみたいなものです)

ファイルより開くをクリックします
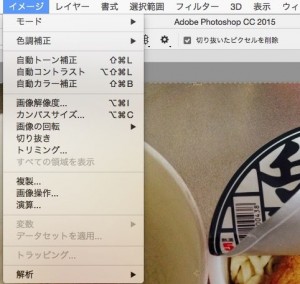
次にイメージより画像解像度をクリックします。

画像解像度を開くと現在の幅と高さを確認することができます。
画像サイズの幅と高さを変更します。画像サイズの幅を500ピクセルに変更します。

縦横比を固定しているので、幅を500ピクセルにすると高さもそれに合わせて変更されます。

幅3254pixel 高さ2448pixel から 幅500pixel 高さ375pixelに変更されました。
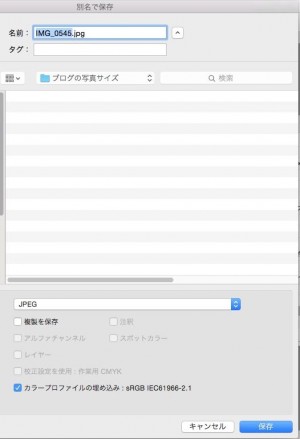
ファイルより別名で保存をクリックします。

保存先は最初につくったブログの写真サイズフォルダにします。
Photoshopで自動処理します
アクションにも、開く>画像解像度>保存が記録されています。

ここでアクション下部アイコンより、1番左の停止をクリックします。
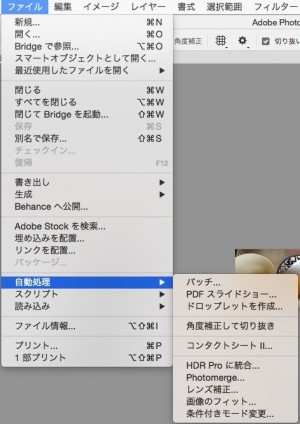
ファイルから自動処理>ドロップレットを作成をクリックします。

ドロップレットは、ファイルをドラッグ・アンド・ドロップすると自動処理をはじめるアイコンです。
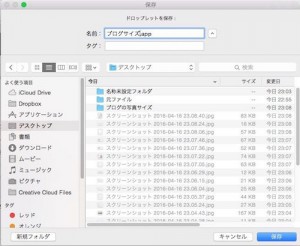
今回は、ドロップレットをデスクトップに作成します。ドロップレットの名前は、わかりやすいように 「ブログサイズ」 としました。

名前と作成場所を決めたら保存をクリックします。
ドロップレットを作成のダイアログが開きます。

ドロップレットを保存は先程設定したディレクトリになっています。
アクションはブログの写真サイズ ”開く”コマンドを無視にチェックをいれます。
右側の実行後:フォルダーにして、選択をクリックして自動処理後に保存してほしい場所を選択します。今回は、最初につくった 「ブログの写真サイズ」 フォルダを選択します。”別名で保存”コマンドを省略にチェックをいれます。これでOKをクリックします。
ドロップレットにドラッグ・アンド・ドロップして自動処理する
ドロップレットが作成されました。

このアイコンにリサイズしたいファイルをドラッグ・アンド・ドロップすると自動処理されます。
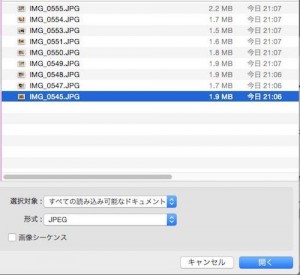
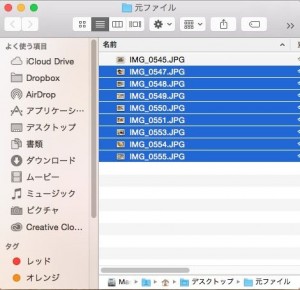
元ファイルのフォルダを開いて、リサイズしたいファイルをすべて選択します。(アクション作成時に選択したファイルは選択しなくても大丈夫です)

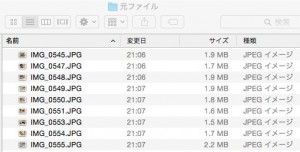
元ファイルのサイズを確認してみると1.8MB前後のファイルが並んでいます。

このサイズが小さくなれば、自動処理成功です。
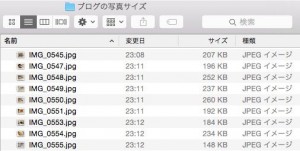
ブログの写真サイズフォルダーを開いて中を確認してみます。

ファイルサイズを確認すると200KB前後のファイルが並んでいます。ファイルは小さくなっていますね。
写真の幅と高さがきちんとリサイズされているのか確認してみます。

元ファイルと自動処理されたファイルを開いて並べてみました。どうやらバッチリと処理されたようです。
ファイルの数が多くなれば、リサイズも相当な作業になります。このように自動処理できるとかなり助かりますね。