スゴくむずかしいと思っているIllustrator(イラストレーター)。縁あって習いにいくことになり、順調に3時間程経過したので、ロゴをつくってみました。ついでに、忘れないように製作手順の書いてみました。
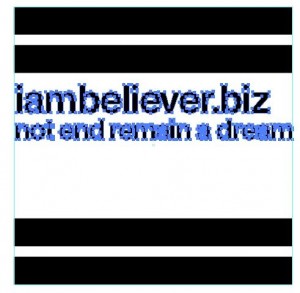
まずは完成したロゴ的なモノ
配色だの何だのセンスは、今のところナイ(笑)だから配色は、ウッドストックで検索して出てきたコレを参考にしました。
製作手順
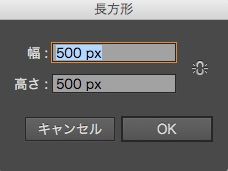
 長方形ツールを画面でクリックして、数値入力。幅という文字をクリックすると、入力欄がアクティブになる。あとは入力してTabで高さへ移動して入力OK
長方形ツールを画面でクリックして、数値入力。幅という文字をクリックすると、入力欄がアクティブになる。あとは入力してTabで高さへ移動して入力OK
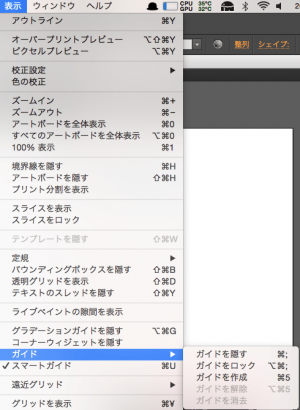
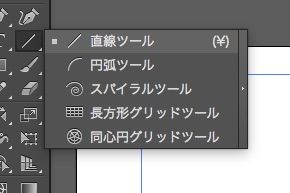
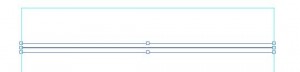
 ガイドを利用して真横に直線を引く。shiftを押すと真っ直ぐ引ける。
ガイドを利用して真横に直線を引く。shiftを押すと真っ直ぐ引ける。
 アウトライン化された50pxのオブジェクトをコピーする。Macだとoption(⌥)キーを押しながら下へドラッグ
アウトライン化された50pxのオブジェクトをコピーする。Macだとoption(⌥)キーを押しながら下へドラッグ
 トラッキングとカーニングで文字の間隔を調整する。Macだとoption+左右キー
トラッキングとカーニングで文字の間隔を調整する。Macだとoption+左右キー
いっぺんに2行入力して、フォントサイズとかも変更しています。もちろん行送りも
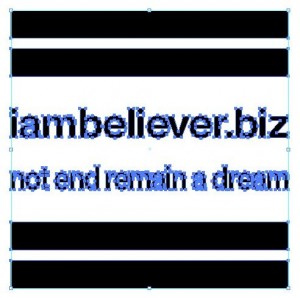
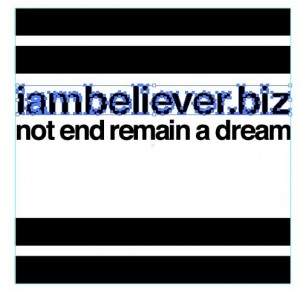
 上の文字だけグループ選択ツールで選択。それから選択ツールを選択して、バウンディングボックスで横へ拡げました。shiftを押しながら拡げると縦横比はそのままでできる。
上の文字だけグループ選択ツールで選択。それから選択ツールを選択して、バウンディングボックスで横へ拡げました。shiftを押しながら拡げると縦横比はそのままでできる。
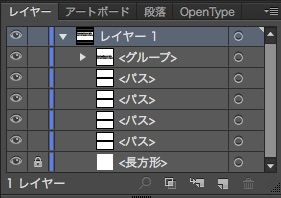
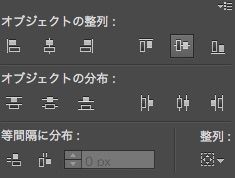
 文字とグループ化しておいた(画像なし)他のオブジェクト(黒いやつら)を整列する
文字とグループ化しておいた(画像なし)他のオブジェクト(黒いやつら)を整列する
 ウッドストックの画像からスポイトツールで色を抜き出して、着色する。線と塗りの塗りをこの色にすればOK
ウッドストックの画像からスポイトツールで色を抜き出して、着色する。線と塗りの塗りをこの色にすればOK
 オブジェクトをすべて選択して、効果メニューからワープ(波型)を選択するとこうなる。
オブジェクトをすべて選択して、効果メニューからワープ(波型)を選択するとこうなる。
 重ね準で丸いオブジェクトが最前面へあることを確認。両方のオブジェクトを選択して、オブジェクトメニューからエンベロープ、最前面のオブジェクトで作成。エンベロープオプションの精度は100にしました。
重ね準で丸いオブジェクトが最前面へあることを確認。両方のオブジェクトを選択して、オブジェクトメニューからエンベロープ、最前面のオブジェクトで作成。エンベロープオプションの精度は100にしました。
Illustratorの感想
覚えることがありすぎて大変です。機能的なことも氷山の一角というか、氷山の大きさも把握できていない状況です。でも、Illustrator楽しいかもって少し思っています。