わたしはMacBook Pro 13-inch, Mid 2012を使用しています。ブログ記事作成のために、スクリーンショット(画面のキャプチャー)をとると、画像ファイルはPNG形式で作成されます。しかし、PNG形式はファイル容量も大きくブログで使うには不向きです。
調べてみるとこれが理由で、PNGではなく、JPG形式でキャプチャーできるように、ターミナルを使ってキャプチャー作成時の画像フォーマットを変更している人もいるようです。
残念ですが、既にPNG形式でキャプチャーしてしまった画像ファイルがあるんです。一枚一枚開いてJPGで書き出すとか、数が多いとやってられません。なんかないでしょうか?
例によってググッていると、なんだあるじゃないですか!「 フォルダアクション設定 」
あのLIGのブログ記事でも取り上げられていますね。
簡単そうなので実際にやってみました。
これは便利だねフォルダアクション
 ① 今回は新規でフォルダを作成します。(既存のフォルダでもできます)
① 今回は新規でフォルダを作成します。(既存のフォルダでもできます)
 ② フォルダ名はJPGに変換するよにしてみた。(もちろん何でもOK)
② フォルダ名はJPGに変換するよにしてみた。(もちろん何でもOK)
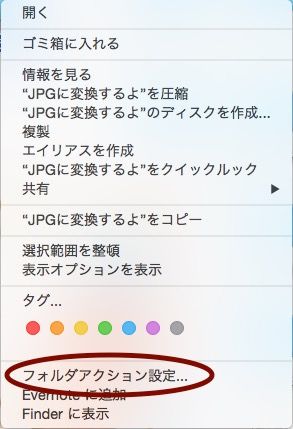
 ③ 右クリックできるマウスの人は右クリック。そうじゃない人はControlを押してクリックします。見たことあるかも!フォルダアクション設定。
③ 右クリックできるマウスの人は右クリック。そうじゃない人はControlを押してクリックします。見たことあるかも!フォルダアクション設定。
 ④ フォルダに対してスクリプトを関連付けする機能なんですね。
④ フォルダに対してスクリプトを関連付けする機能なんですね。
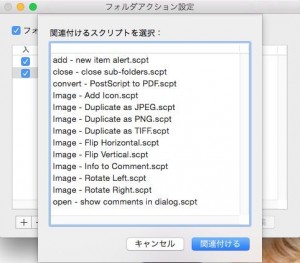
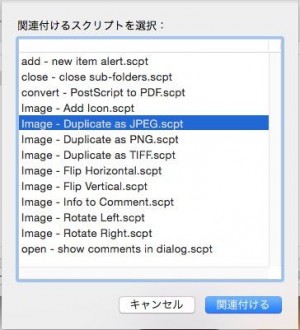
 ⑤ 単純にファイル形式をJPGにしたいから、JPEGを選択し関連付けるをクリックします。
⑤ 単純にファイル形式をJPGにしたいから、JPEGを選択し関連付けるをクリックします。
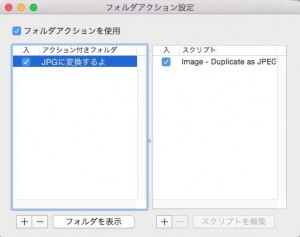
 ⑥ アクション付きフォルダの欄に、「JPGに変換するよ」が追加され、スクリプトの欄にImage – Duplicate as JPEGも追加されています。それぞれチェックボックスのチェックを外すことができるので、一度フォルダアクションを作ってしまえば、他のフォルダにも簡単に適用できそうです。
⑥ アクション付きフォルダの欄に、「JPGに変換するよ」が追加され、スクリプトの欄にImage – Duplicate as JPEGも追加されています。それぞれチェックボックスのチェックを外すことができるので、一度フォルダアクションを作ってしまえば、他のフォルダにも簡単に適用できそうです。
 ⑦ キャプチャーしたPNG形式のファイルを「JPGに変換するよフォルダ」に入れます。
⑦ キャプチャーしたPNG形式のファイルを「JPGに変換するよフォルダ」に入れます。
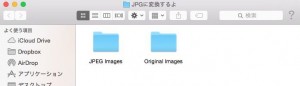
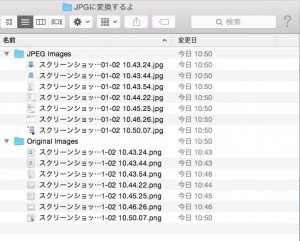
 ⑧ 入れた瞬間、二つのフォルダが作成されました。JPEG ImageとOriginal Image
⑧ 入れた瞬間、二つのフォルダが作成されました。JPEG ImageとOriginal Image
 ⑨ それぞれを開いてみると、JPEG ImageにはJPGに変換されたファイルが作成されています。Original Imageには、先程、フォルダに入れたファイルが移動しています。これは便利! 今までは、一枚一枚ファイルを開いて、JPGで書き出していました。これで作業効率が上がるのは間違いありません。
⑨ それぞれを開いてみると、JPEG ImageにはJPGに変換されたファイルが作成されています。Original Imageには、先程、フォルダに入れたファイルが移動しています。これは便利! 今までは、一枚一枚ファイルを開いて、JPGで書き出していました。これで作業効率が上がるのは間違いありません。
このブログで使用している画像は、PNGからJPGにした後、Adobe Bridgeでファイル名をわかりやすい名前に一括処理しています。それから、Compressor ioでファイル容量をダイエットしています。